

To start out, I arrange a meeting with the client to discuss his needs and desires for the web site. Unfortunately, I’m in South Carolina and Ed’s in Florida, so the meeting has to take place over the phone. Even though I already know this client very well and can answer many of my own questions about his business, I call him anyway. In contrast to the approach I use on most client projects, I’ll communicate with Ed about each component of the web site I’m building; I’ll do so toward the end of each chapter of this book. Since this chapter is all about layout, I have three key questions to ask him:
- How much content do you want to provide on the web site?
- What kinds of content do you want to provide on the web site?
- Is the logo on the business card used consistently across all collateral to brand your company?
I want to get an idea of how many pages I’ll be working with, so that I can anticipate how large my main navigation menu will be. Before I call Ed, I jot down a list of the pages I’d expect on a small web site: Home, About, and Contact. After thinking about the tile industry a bit more, and looking at other tile web sites, I decide to add Gallery, Services, and Estimate Request pages.
When I speak with Ed, he’s pleased with this list of pages, but he wants to know if he could add another page or two in the future. I assure him that I’ll work some flexibility into the layout to accommodate the possibility of extra pages, and explain that he can also include subpages within each of these main sections.
I also explain that the reason I want to know about the company’s logo is that the current rectangular tile pattern background limits the design possibilities that are available to us. He understands this, and says that the company shirts use a simplified pattern, shown in Figure 1.32, and use only the words “Country Tile.” He suggests I use that style of logo if I think it will work better.
The conversation is helpful. I obtain the information I need about the content, and it looks like I’ve got a little flexibility with the logo presentation. With a navigation list of only six to eight pages, I could use a side navigation bar, but I have plenty of room to place the navigation along the top of the page. In fact, that sounds pretty good to me. I think it’s time to move on to a grid.

Figure 1.32: Embroidered Country Tile logo
Rather than sticking to my wide-ruled 79¢ spiral notebook, I pull a piece of blank paper out of my printer tray and draw out four 3×3 grids. I’m not sure exactly how I want to present the logo. That doesn’t matter at this point, though—I’m just trying to decide how to configure my blocks. After all that talk about how right-column layouts don’t get a lot of use, I’m thinking about having a multi-purpose sidebar on the right-hand side of the display. I can see us using this area for content on some pages, for a gallery or featured item on the homepage, and possibly as a sub navigation section on the Services page. I can use the emphasis properties we talked about earlier to make the content section stand out, but I’ll keep in mind our discussion of unity to make sure that this sub-column its into the overall page design.
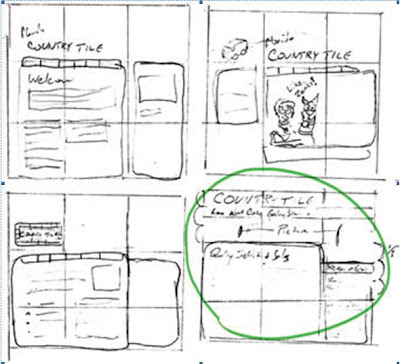
With those parameters in mind, I quickly sketch out the four ideas depicted in Figure 1.33.
In the first sketch (upper-left), the sidebar and main content are top-aligned within the upper third of the square. It looks okay, but is fairly basic.
For my second attempt (upper-right), I went with a left- instead of a right-hand column. I then put the logo over the content and added an image of a company van above the sidebar. Immediately, I decided that I didn’t like this logo placement—I thought the left-hand column was getting too much emphasis. Plus, the van looked like the Mystery Mobile—“Like, Zoinks!!”
My third attempt (lower-left) wasn’t much better. I started off by putting the logo in the bottom of the upper-left square of my grid, and although I liked the location of the content area, the blocky business card logo presentation stopped the layout from looking unified.
Time for a fourth attempt (lower-right), with one ball and two strikes (to borrow from Baseball parlance). For the content and sidebar areas, I decided to use shapes that were similar to my third sketch, but I placed the logo and menu as close as possible to the top of the layout. Then, I realized that I could use the area between the top of the content and the navigation bar as an image gallery.

Figure 1.33: 3×3 grid sketches for Florida Country Tile—please Ignore the Mystery Mobile
I’m quite pleased with the final sketch, so I choose it instead of the first one, and decide to move on to build the layout using gray boxes in Adobe Illustrator. I don’t anticipate having a lot of content for this site, so I think it would be best to restrict it to a fixed-width design. Whenever I know I’m dealing with a fixed-width site, my mind always jumps to the question of what we’ll see outside the boundaries of the containing block. Will that block blend with the background, or will a different color or background pattern display there? We’ll discuss those choices in detail in later chapters.
I start out in the graphics program the same way I started on paper. I create my 3×3 grid and work within it to create a layout that’s similar to the one I scratched out on paper. Even though I used a few shades of gray, I’m not worried about choosing colors yet—that’s what the next chapter’s going to be about. At the moment, I’m just trying to create contrast between the blocks so that I can tell what’s what, and where I intend to use separate colors. Figure 1.34 shows the results of my handiwork.
Figure 1.34: Initial gray box layout for Florida Country Tile
Earlier in the chapter, I said that in a good design, users “recognize each page as belonging to the design.” That doesn’t necessarily mean that the layout of each page has to be exactly the same. In fact, I usually try to work in some contrast between the homepage and the rest of the site. Right now, I’m just trying to get the general layout nailed down. Once I’ve defined my layout, and I’ve given it some color and texture, I’ll modify that layout so that the homepage has a little more of a graphical feel. To get an idea of what I mean, take a look at Figure 1.35, which shows the homepage and the Zen Stories page from Roan Lavery’s personal site, Renegade Zen.
Notice how Roan has expanded the header area on the homepage to include some introductory content. Also, check out the changes in the content areas between these two pages. On the homepage, the first thing we see are pictures and graphics—three columns of them. In contrast, the Zen Stories section, which features text only, has been reduced to two columns. The design has consistency even though the layouts have been modified slightly to serve the specific purposes of the different pages. This is the kind of contrast I was talking about earlier, and these are the kinds of layout changes I’d eventually like to make in the Florida Country Tile layout. For now though, I have a solid base layout. It’s
Time to move on to the next subject: color!
Figure 1.35: Homepage and Zen Stories page from Roan Lavery’s Renegade Zen site





